Hvilken editor, block-builder eller hjemmesidebygger skal jeg vælge?
Der findes adskillige editorer, blockbuildere og hjemmesidebyggere til WordPress. Uanset navnet, så har de alle det til fælles at de er med til at opbygge udseendet på de enkelte sider af din hjemmeside.
Så hvilken er den bedste editor?
Dette er ikke en normal test, hvor jeg sammenligner forskellige plugins, du kan bruge til din hjemmeside, men i stedet en gennemgang af den editor, jeg mener er den bedste i 2025. Jeg skal nok komme ind på hvorfor, jeg mener det, så læs endelig videre.
Spectra Container
Container blokken giver dig næsten uanede muligheder for at vise og placere indhold på siden – og nu med den fantastiske og banebrydende Grid-placering. Den kommer vi til.

Container layout
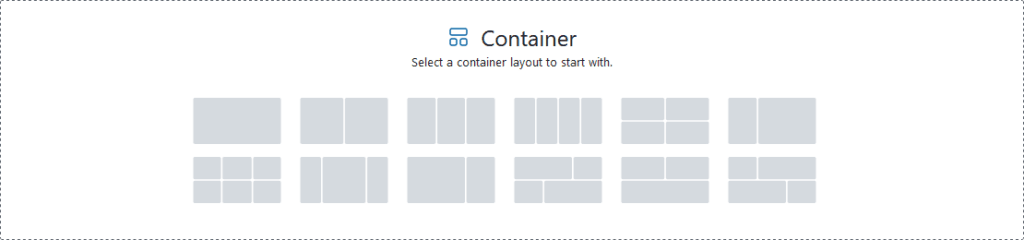
Når du vælger en container, bliver du bedt om at vælge én af de layouts, der allerede er prædefineret af Spectra. Opsætningen af de 12 layouts er allerede opsat til at være responsiv, så det er nemt at vælge og vide at siden er klar til både, mobil, tablet og PC.
Når du har indsat containeren, får du en lang række af valgmuligheder for indstilling, som er meget handy. Der er nogle få indstillinger, du får med i Pro-versionen, men som udgangspunkt har du enormt mange funktioner at vælge mellem. Her er et par eksempler.

General
Her indstiller du containerens bredde og layout/placering af elementer inde i selve containeren.
Style
Her indstiller du baggrunde, farver, rammer, skygger, adskillelses-layout og afstande i og uden for containeren.
Advanced
Her indstiller og vælger du globale block-stile, sticky-container, animationer, responsive funktioner, Z-index og CSS
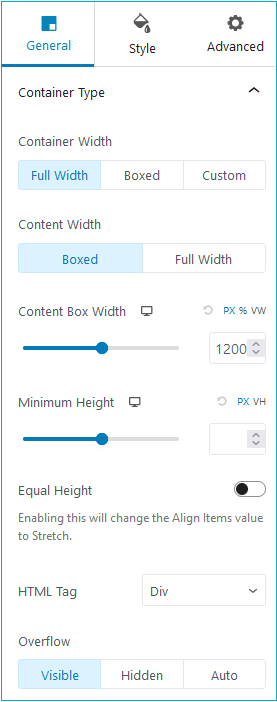
General Container Type
Containerbredde
Her indstiller bredden på containeren, så du f.eks. kan have en baggrund for hele bredden af siden, mens indholdet kan have anden farve, billede eller video. Det giver uanede muligheder for at indstille siden, som f.eks. her, hvor indholdsbredden er sat til 1.200 px (du kan også sætte bredden i 3 formater: px (pixels) % eller VW (Viewport Width) VW er måden at indstille bredden, så den passer til forskellige skærmbredder.
Hvis du samtidig får øje på ikonet af den lille Computerskærm, så kan du her vælge mellem “Computer”, “Tablet” eller “Mobile”. Disse ikoner finder du mange steder i alle Spectra blokkene og kan bruges til at indstille den valgt blok til at passe til den enkelte skærm.
Containerhøjde
I feltet “Minimum Height” indstiller du højden for hele containeren. Du kan bruge slideren eller feltet til at skrive højden i enten px eller VH (Viewport Height)
Equal Height, HTML Tag og Overflow
Med slideren vælger du om de elementer, du sætter i containeren (ja du kan have alle de blokke du ønsker dig i en container) skal have deres egen højde, eller om de skal have samme højde. Det er praktisk, når du f.eks. opretter kolonner med beskrivelser
Med HTML Tag vælger du om Containeren skal defineres som “Div” (normal containertyper) eller om du skal vælge blandt de 11.
Til sidst kan du med “Overflow” vælger hvordan du viser tekst, der ikke kan være i boksen (scroll, skjul)

General Layout

Layout type
Her vælger du om du ønsker elementer i containeren (f.eks. image, tekst, infoboks, en anden container mm.) til at placeres efter hinanden, eller om du ønsker at oprette kasser (grid) hvor du kan placere elementerne i. Grid er det nye sort og kan give dig mange spændende opsætningsmåder. Vælger du “Grid” ændres fanebladet og de næste punkter er ikke aktuelle.
Direction
Hvilken retning vil du sætte dine elementer i? Husk at du med PC-ikonet kan ændre opsætningen for tablet og mobil.
Childrenwidth
Har du flere elementer kan du enten manuelt indstille bredden (Auto) eller lade containeren vælge samme bredde (Equal)
Align Items
Her vælger du om elementerne placeret i containeren placeres i top, midt, bund eller fordeles i hele containerens højde.
Justify content
Her vælger du om elementerne placeres højre, midt, venstre eller fordeles på andre måder i containeren.
Wrap
Her vælger du hvordan dine elementer i containeren skal forholde sig, hvis skærmbredden bliver for smal til at vise alle elementer ved siden af hinanden. Det er bl.a. denne funktion, der er med til at gøre siden responsiv.
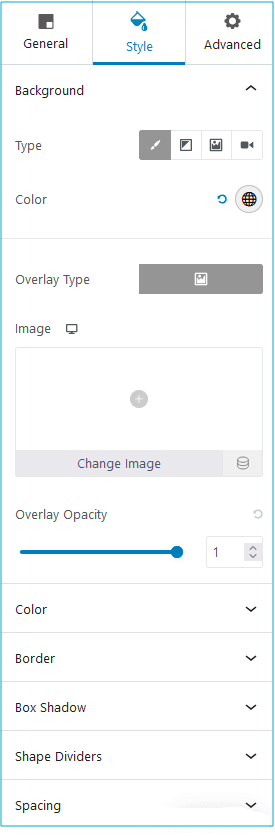
Style
Background Typ & Color
Her vælger du om baggrunden skal være en farve, farveovergang mellem 2 farver, billede eller video. I dette tilfælde, hvor vi har valgt ens farvet baggrund, kan du over vælge et billede som overlay og bestemme gennemsigtigheden. (opacity)
De næste felter, har jeg ikke åbnet op for, men gør du selv det, er du klar til at få en oplevelse af muligheder!
Color
Her bestemmer du farven på tekster og links, også når du bevæger cursoren over linket
Border
Her bestemmer du containerens ramme tykkelse, type, samt radius på hjørner. Du kan f.eks. vælge at gøre en container helt rund, ligesom du også kan vælge farve på rammen, og når du bevæger cursoren hen over kan rammen skifte farve.
Box Shadow
Her er mulighederne så mange, at jeg undlader at beskrive dem alle. Du kan f.eks. bestemme skyggetype på containeren, om skyggen er ud- eller indvendig i containeren, samt størrelsen og farven på skyggen.
Shape Dividers
Du bestemmer om toppen eller bunden af containeren skal have en bestemt form, og der er mange muligheder. På denne side, bruger vi en skrå barre, der sikrer en mere levende overgang mellem containerne
Spacing
Her bestemmer du både indvendig afstand langs kanten af containeren, samt afstand mellem elementer i containeren. Du kan også bestemme den udvendige afstand, og alle afstande kan være negative, så både elementer og container kan bevæge sig ind over hinanden!

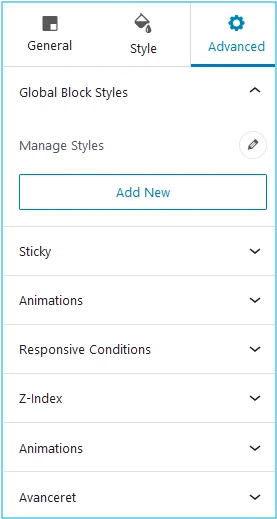
Advanced

Global Block Styles
Dette er en genial feature, som giver dig mulighed for at oprette en Block Style, når du har brugt megen tid og energi på at finde den perfekte opsætning. Derefter kan du genbruge din styling på andre lignende blocks – i dette tilfælge Container.
Sticky
Den forklarer måske sig selv, men her får du mulighed for at fastholde containeren i en bestemt position.
Animations
Du har sikkert set hjemmesider, hvor tekster og elementer dukker op, når du scroller ned ad siden. Samme funktion har du naturligvis også med Spectra. Her får du 24 forskellige varianter, som du bl.a. kan justere med tidsforskydelse.
Responsive Conditions
Skal din opsætning være helt speciel alt efter om du viser det på PC, Tablet eller Mobil, kan du bestemme hvilke platforme den enkelte container vises på.
Z-Index
Du kan her vælge om denne container eller element skal være øverst eller under nogle andre elementer.
Avanceret
Her kan du indsætte et HTML-anker, hvis du vil linke til et bestemt punkt på siden, eller indsætte en CSS-klasse, hvis du vil style containeren med CSS.
Alle de andre Spectra-Blocks
Det kan hurtigt gå hen og blive en laaaaaang artikel, hvis jeg skulle gennemgå alle 40 blocks fra Spectra, så det gør jeg ikke.
Du skal blot vide at alle Blokke har lige så mange indstillingsmuligheder som Container-blokken, du har fået gennemgået i denne artikel. Derudover har hver blok sine egne specielle indstillinger, så de kan justeres til at passe dine ønsker og behov
Den bedste editor er block-builderen, Spectra, punktum
Inden WordPress version 5 fandtes der alene en text-editor med nogle simple funktioner. Derfor var der et voksende marked af editorer, der fungerede uden for WordPress-systemet, og som blev lagt som et lag oven på WordPress. Flere af disse trives stadig, selv om de i stor udstrækning ikke mere er nødvendige, samtidig med at de sænker hastigheden på WordPress ved at deres kodegenerator også skal bruge tid til at blive loadet.
Da WordPress lancerede version 5, introducerede man Gutenberg Editor. Det er en editor, der er bygget ind i selve WordPress-kernen og dermed fungerer direkte med og i kildekoden. Du kan vel sammenligne det med at Apple altid har haft lynhurtige maskiner og applikationer, mens PC’er fra Microsoft altid har haltet efter. Det ændrede sig, da Microsoft selv designede både hardware og software, og lige pludselig fungerede Microsoft på højde med Apple. Det samme eksempel kan du bruge om WordPress og Gutenberg i sammenligning med en ekstern editor.
Modsat eksterne editorer, som Elementor, Visual Composer, Beaver Builder, Divi og Avada, der nedsætter hastigheden på WordPress, så er Spectra en reel tilføjelse til WordPress Gutenberg block-editoren og dermed fastholder den WordPress normalt høje hastighed.
Vil du vide mere om at få en smart og hurtig hjemmeside?